Upload Pictures to Use for a Rich Text Editiots
How to Insert images using the Rich Text Editor
-
In theRich Text Editor, put the cursor where y'all would like to insert the image
-
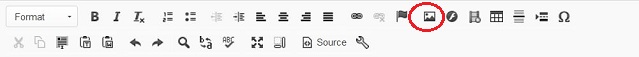
Click on theImage icon
 to open theImage Director window
to open theImage Director window
-
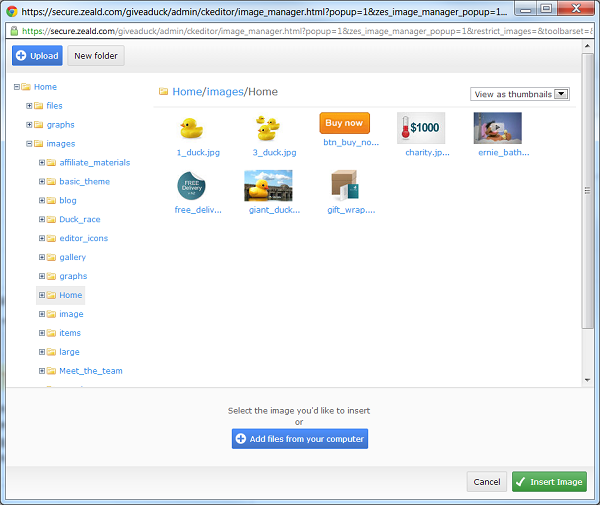
Become to the folder in your website where y'all want to store your image - then click on the Upload button
You can create a new binder by clicking -
Annotation: it is not possible to motion folders and images betwixt folders and then please ensure that you fix this upwardly correctly to begin with. The reason for this is because once an image is on the website, at that place is behind-the-scenes code which says "go into the folder called "meet_the_team" and find the paradigm chosen dave_brown.jpg and display it hither" ... if you lot were to drag the image of dave from that binder into another folder called "management" and then the image wouldn't show upwards. For this reason it is not possible to movement photos between folders. Should you wish to 'tidy up' your images and folders, you'd need to delete them, re-upload into the new folder and re-insert the image onto the page.
-

-
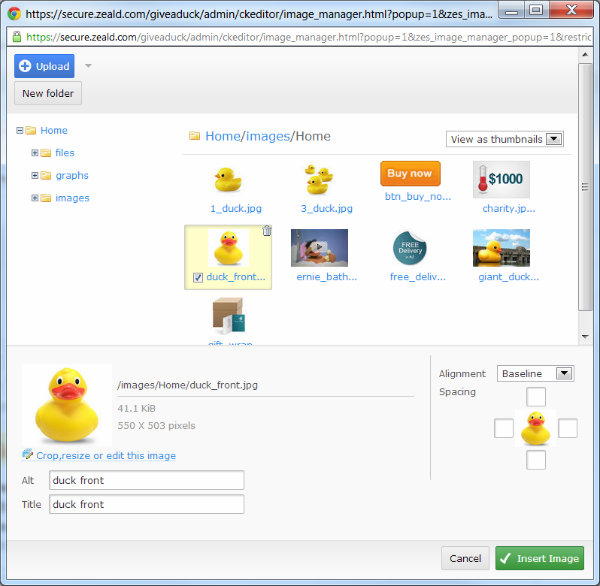
Y'all'll then see your ain computer files - observe where y'all have the file saved, and double-click the image that you wish to upload.
Delight note: Image names must only include letters, numbers, underscores and dashes. Do NOT include characters such as $, #, & % etc. Ideally it should not have any spaces in the name. So instead of red shoes 50% off.jpg change to red-shoes-50-percent-off.jpg -

-
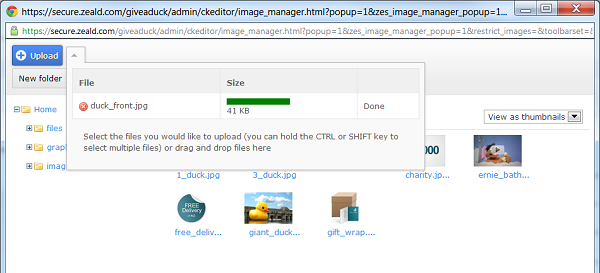
You'll see a progress box at the top equally your file uploads - you lot can upload multiple files at in one case by using shift+click or ctrl+click to select more than ane from your computer. A full green bar and 'Washed' condition shows when the upload is complete.

-
Your image will announced as a thumbnail in the binder, and volition automatically be selected.

-
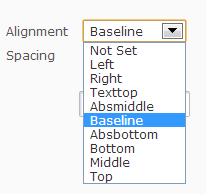
If you wish to align the paradigm to the left or correct hand side of the text, you must specify the alignment from the driblet down box, east.g. select 'Left' if you wish for the image to be on the left and the text to be positioned to the correct of it

-
You should too specify the space above, below, left & right . This is measured in pixels and describes the amount of space between the edge of the motion-picture show and the text. A proficient rule of thumb is to use between 5 and 10 px, but practise adjust this co-ordinate to the size of the area y'all are working with.

-
Set 'Alt' text. This is the hidden meta data used by Google and other search engines to find and rank images, and then it is important for your websites SEO. Make sure that you describe what the image is of in the 'Alt' box. Be sure to incorporate relevant target search phrases.

-
Set Title Text if required. The Title area is used if you need to put in some helpful instructions or information that people might need to know when they hover their mouse over the image. For example, you lot might take an prototype of 1 of your products on the dwelling house page and the Title text could be "click hither to see our range of ducks for sale". Please notation - this data is not used by Search Engines.

-
Yous may wish to edit your epitome earlier adding it to your web page (e.g. resize or ingather information technology). To do this, click
 .
. -
Finally, add the image to your web page by clicking

You may edit the image properties at whatever phase by right-clicking on the paradigm and selecting 'Paradigm Properties'.
To delete an image
When you are in the image manager, hover your mouse over the image and you lot will run across a pocket-size x announced - only click on that to delete the image.
Information technology is not possible to delete images in bulk. They must exist deleted one by 1 - this is to prevent the inevitable "slip" of the mouse and the ensuing problems that could cause!
There is no harm in keeping images in the paradigm manager if they are un-used, so if you're not sure whether the epitome is inserted somewhere on the website, it's improve to play it safe and not delete them. Otherwise if you lot delete an image which is yet in use somewhere, it will brandish a 'broken image' icon in it's identify.
Inserting a table helps to keep images and text aligned
You lot may have difficulty keeping things lined upwardly and looking good. In this case it would exist helpful to utilize a table. You don't need to accept the borders of the table showing - just insert images in one column and put text in the other so it looks adept - see below for an instance (nosotros take left the borders there to show you lot how it works simply information technology would expect a lot ameliorate without the borders).
 | Proin elementum massa not leo tristique egestas. Duis malesuada posuere urna, air-conditioning aliquam est facilisis vel. Sed scelerisque, diam sed rhoncus bibendum, velit nulla blandit ipsum, nec lobortis risus magna eget velit. Vivamus imperdiet sem et dolor sollicitudin et ullamcorper urna placerat. Nullam non ligula lacus, ut molestie eros. Aliquam est purus, sollicitudin air conditioning venenatis ac, ultrices aliquam felis. |
 | Donec felis lectus, vestibulum a scelerisque in, varius eget risus. Donec tempus ultricies orci, id ullamcorper lorem interdum sed. Morbi vulputate turpis sed metus vehicula consequat. Pellentesque fringilla egestas fermentum. In et augue nibh, eget egestas lorem. Vivamus porttitor lig |
Click here to find out more than about tables
Recycle item images
For catalogue, ecommerce and ecommerce+ websites, you may use the detail images in your content. When an item is created, the images associated with that item are automatically resized and optimised. These images are stored in the following folders 'Thumbs', 'Items', 'Large', and 'Originals'
Prototype files
When preparing and uploading images to your website you should ensure that you lot optimise them to load fast and salvage them in a web friendly format such asJPG,GIF,PNG
Learn more about preparing images for the web
Inserting text before an Image
In the Rich Text Editor, if y'all insert an image at the offset of the component, and and then later on try to insert text before that paradigm, you may have trouble selecting the area before the epitome to enter the text. To overcome this trouble, yous tin can simply select all content in the component by clicking on any surface area of the Rich Text Editor, and select all (Ctrl + A), and then cut (Ctrl + 10). Then enter the text you wish to enter, click on an surface area after the text y'all take just entered, and paste (Ctrl + V) the image and other content you had previously dorsum in.
The basic theme folder
Yous can find images such as "buttons" and "icons" used in the "template" of your website within the "Basic theme" binder in the image managing director. Yous can employ these images within the content of your website by adding them to the page as you would any image.
IMPORTANT NOTE: Delight do not delete or remove any images from this folder, as they are used throughout your website.
Source: https://help.zeald.com/Manage/Using+the+Content+Editor/Add++edit+Images/How+to+Insert+images+using+the+Rich+Text+Editor.html